
Como parte de la estrategia que estuve desarrollando en Amino Apps para mejorar su posicionamiento en las tiendas de aplicaciones (ASO), me encargué de diseñar y elaborar un vídeo-tráiler animado de la app de Amino.
Para empezar, tuve que tener en cuenta todas las restricciones por parte de las tiendas digitales antes de ponerme a planificar el guion del vídeo.
La PlayStore da más libertad a los desarrolladores, sin embargo, la App Store tiene muchas más normas a la hora de diseñar los contenidos On-Metadata como los son las imágenes de vista previa, descripciones, etc. Es por eso que tuve que tener en cuenta algunos requerimientos para los vídeos. Algunos de esos requerimientos fueron los siguientes:
El vídeo debía tener 30 segundos de duración como máximo. No podía contener CTA (llamadas a la acción). El vídeo solo podía incluir capturas de pantallas dentro de la propia aplicación; no podíamos utilizar planos de personas reales como ángulos por encima del hombro ni dedos tocando la pantalla.
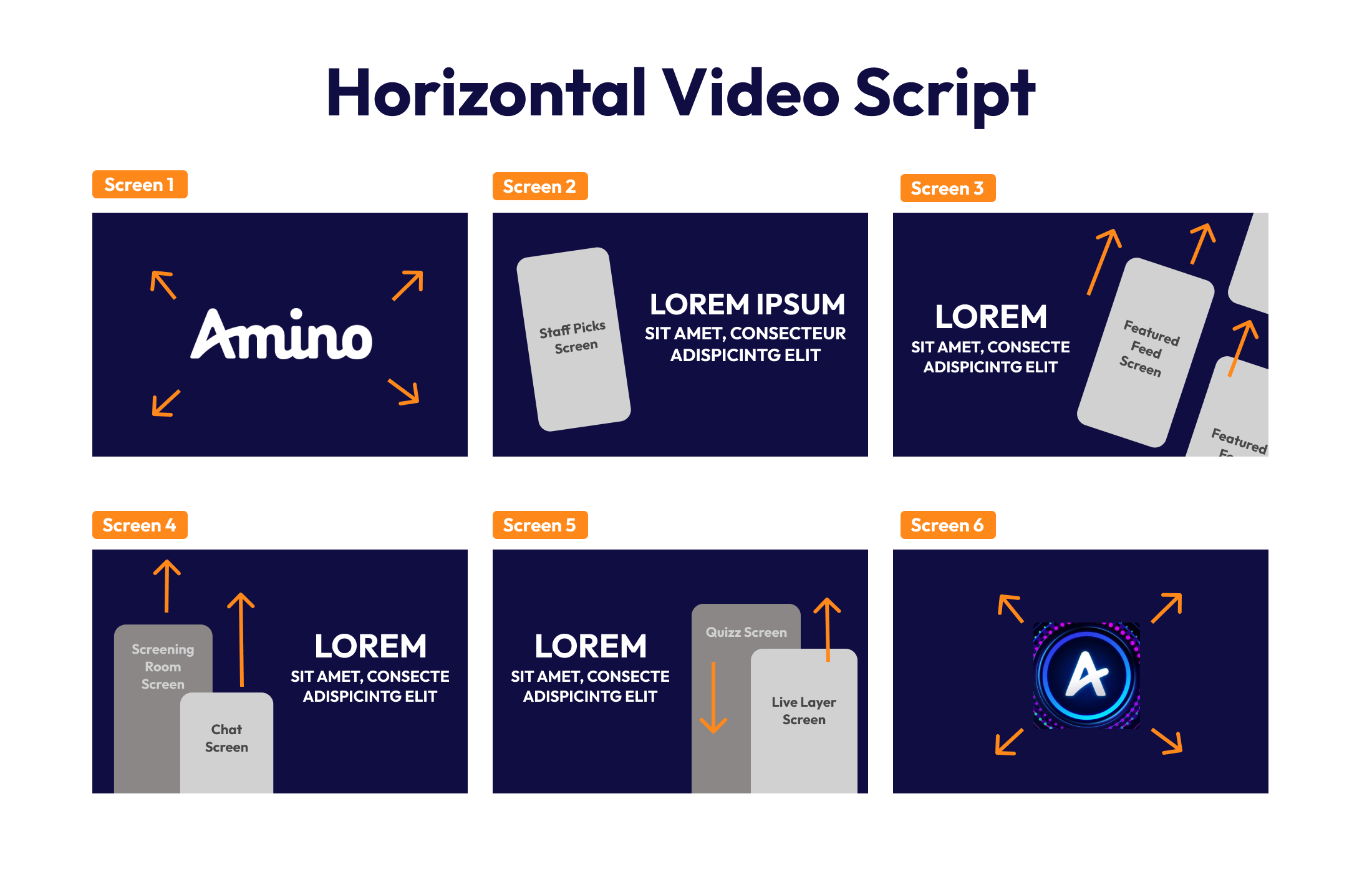
Una vez teniendo estos requisitos claros, boceté un script/storyboard de las principales pantallas que quería mostrar en el vídeo y la disposición de los contenidos: tanto el texto como las capturas de vídeo en los mockups.
Como la PlayStore permite hacer A/B tests, creé dos versiones de vídeos, uno en forma horizontal y otro en formato vertical.


Una vez terminado el storyboard/script, me puse manos a la obra a crear los recursos que iba a utilizar: Mockups, capturas de vídeo, fondos, etc. Y una vez creados y recopilados, creé la animación final usando Adobe Premiere y Adobe After Effects.